Animated Design App
React Native, PIXI.js, AWS, TypeScript, Node.js
Cross platform, cloud enabled animation + design App
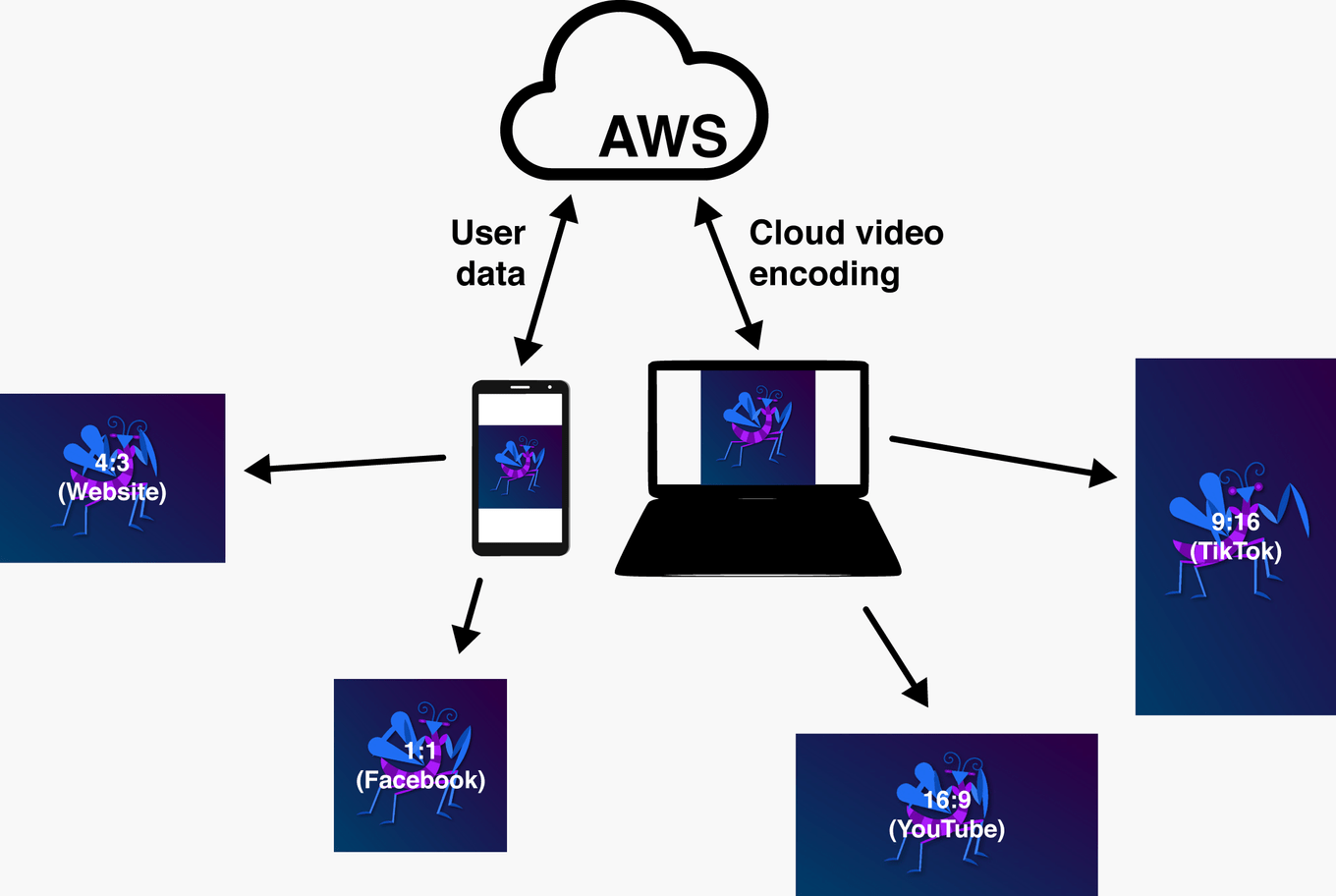
This is an ongoing personal project. The goal is to easily create good looking animated visuals anywhere and to be able to export them to any format. The app runs on iOS, Android and Web and user data are synchronized across devices via AWS AppSync. Video encoding is implemented on-device with an AWS Lambda fallback for incompatible devices or browsers.
Graphics are implemented in PIXI.js which provides fast, hardware accelerated performance. Moreover, several elements such as backgrounds and filters are implemented as WebGL Shaders.

Intuitive and Powerful UI
Select an element and the bottom bar automatically updates with the necessary controls. UI controls are minimal yet they display all the information you need while editing. For example: Use colored sliders to colorize elements or use animation select buttons to select from animation options.
Grid menus make it simple to browse and insert elements into the artwork. They can also be used to access saved artworks.
Color Palette System
Artwork colors and related UI adapt to a global color palette. This makes it easy to select and experiment with different color combinations. Moreover, color palettes can be changed at any point in time, making it easy to create variations of artworks. Related UI such as color sliders automatically update to the current selected palette.
Stretchable Artwork
Artworks automatically stretch to fit different aspect ratios. This makes it easy to export to multiple targets, for example: 9:16 (Instagram story), 1:1 (Facebook post), 16:9 (YouTube video).
Generative Design Tools
Generative design tools can create endless variation of elements. The following example shows a flower generator with different parameters. By adjusting parameters with buttons and sliders, users can create variations of animated shapes, backgrounds and other design elements.
Animated Colors
Since colors are dynamic, they can be animated by selecting and tweaking different parameters.
Synchronized to Music
The timeline and all animations are synchronized to a global BPM (beats per minute) value. Just add a song, select the BPM and all elements in the artwork will be moving to the beat.